Visual Studio Code(简称VSCode)作为微软推出的开源代码编辑器,凭借其轻量高效、跨平台兼容和强大的扩展生态,已成为全球开发者首选的开发工具之一。本文将从核心特点、下载安装指南、使用技巧、安全性及未来发展方向等多维度,为不同用户群体提供实用参考。
一、VSCode的核心特点与优势

1. 轻量高效的设计
VSCode启动速度极快,占用内存低(通常在100MB以内),支持Windows、macOS和Linux三大操作系统。其界面简洁,默认仅包含代码编辑基础功能,用户可按需通过插件扩展能力。
2. 智能化开发支持
3. 扩展生态系统
官方插件市场提供超3万款扩展,涵盖主题美化、版本控制(如Git)、语言支持(如Python、Java)等场景,用户可一键安装并同步配置。
二、官方下载与安装全流程解析

Step 1:访问官网选择版本
1. 打开浏览器,进入[VSCode官网],点击首页的“Download”按钮。
2. 版本选择建议:
Step 2:解决下载速度问题
若官网下载缓慢,可替换镜像地址加速:
1. 复制原始下载链接(如`)。
2. 将域名部分改为国内镜像`vscode.cdn.`,新链接形如`
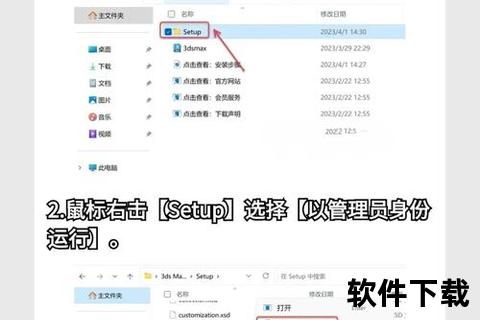
Step 3:安装配置关键步骤
1. 安装路径自定义:建议将默认C盘路径改为D盘或其他分区,避免占用系统盘空间。
2. 附加任务勾选:
三、入门使用与进阶配置
基础设置优化
1. 界面汉化:
2. 主题与快捷键:
开发环境搭建示例(以Python为例)
1. 安装“Python”扩展插件,支持语法检查、虚拟环境管理和调试。
2. 创建项目文件夹,使用内置终端运行`python main.py`,调试面板可实时查看变量状态。
四、安全性分析与最佳实践
1. 官方渠道保障:
2. 插件风险管控:
3. 数据隐私设置:
五、用户评价与未来展望
开发者反馈
技术演进方向
1. AI辅助编程:集成GitHub Copilot等AI工具,实现代码自动生成与智能纠错。
2. 云端协作增强:2025年新版支持多窗口浮动编辑和跨设备实时协作,提升团队开发效率。
VSCode凭借其模块化设计、跨平台特性和活跃的社区生态,持续引领代码编辑器革新。无论是个人开发者还是企业团队,通过合理配置与扩展,均可将其打造为高效的生产力工具。未来,随着AI与云端技术的深度融合,VSCode有望进一步降低开发门槛,成为更智能的代码创作平台。

